Import Eventbrite Events to Airtable
In this guide, we'll learn how to import public events from Eventbrite to Airtable. Eventbrite turned off the 'Search by location' API endpoint in 2019, so we'll use Simplescraper along with Data Fetcher Airtable extension.
Install Simple Scraper
- You'll need to be using Google Chrome because Simplescraper is a chrome extension.
- Install Simple Scraper in the chrome web store.
Scrape Eventbrite Events using Simple Scraper
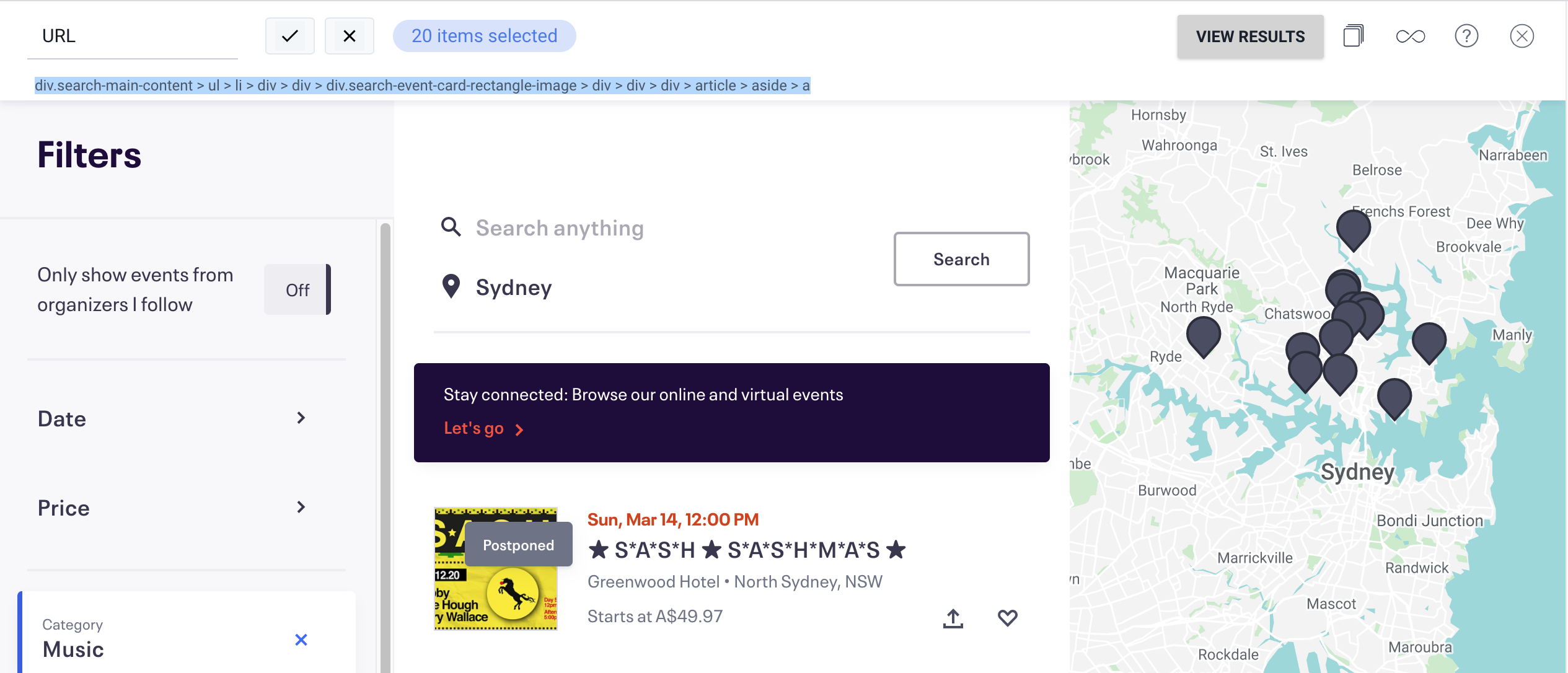
- Go to the Eventbrite page with the events you want to import into Airtable. We'll use music events in Sydney as an example:
https://www.eventbrite.com/d/australia--sydney/music--events/?page=1
- Click the Simplescraper extension icon, followed by 'Scrape this website'.
- Add the following properties by clicking 'Add a property'/ the '+' icon, entering the name then clicking on the screen, then adding the CSS selector:
URL | div.search-main-content > ul > li > div > div > div.search-event-card-rectangle-image > div > div > div > article > aside > a |
Image URL | div.search-main-content > ul > li > div > div > div.search-event-card-rectangle-image > div > div > div > article > aside > a > div > div > img |
Name | div.search-main-content > ul > li> div > div > div.search-event-card-rectangle-image > div > div > div > article > div.eds-event-card-content__content-container.eds-l-pad-right-2 > div.eds-event-card-content__content > div > div.eds-event-card-content__primary-content > a > h3 > div > div.eds-event-card__formatted-name--is-clamped |
Date | main > div > div > section.search-base-screen__search-panel > div.search-results-panel-content > div.search-main-content > ul > li > div > div > div.search-event-card-rectangle-image > div > div > div > article > div.eds-event-card-content__content-container.eds-l-pad-right-2 > div.eds-event-card-content__content > div > div.eds-event-card-content__primary-content > div |

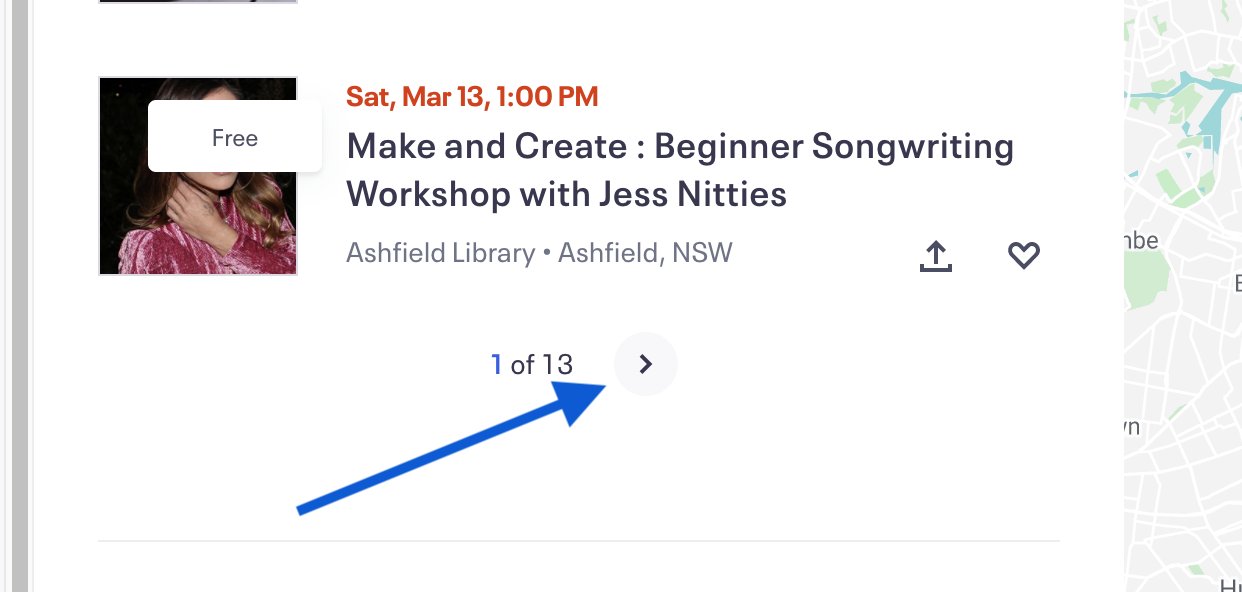
- Click 'Select next-page element, then click on the '>'' icon at the bottom of the screen.

- Click 'VIEW RESULTS'.
- Click 'Save recipe' in the left sidebar and sign up for Simplescraper.
- Enter 'Scrape Events' for the recipe name.
- Click on 'Create recipe' at the bottom of the screen.
- Click on the recipe under 'MY RECIPES'.
- Click on 'Run recipe' and let the recipe run.
- Click on the '...' icon next to the recipe name, and click 'Edit'.
- Scroll down to 'Page navigation'.
- Set the 'Number of pages to scrape to the number you want.
- Click on 'Show advanced options'.
- Next to 'Schedule', set how often you want the crawler to run.
- Click on the 'X' icon in the top right, then click on the 'API' tab.
- Copy the API URL. It will look something like this:
https://simplescraper.io/api/6kvwfBjCehY5pa1aAXE8?apikey=UUes94OwOr132afsdafas8mjAV4MXf&offset=0&limit=20
Install Data Fetcher
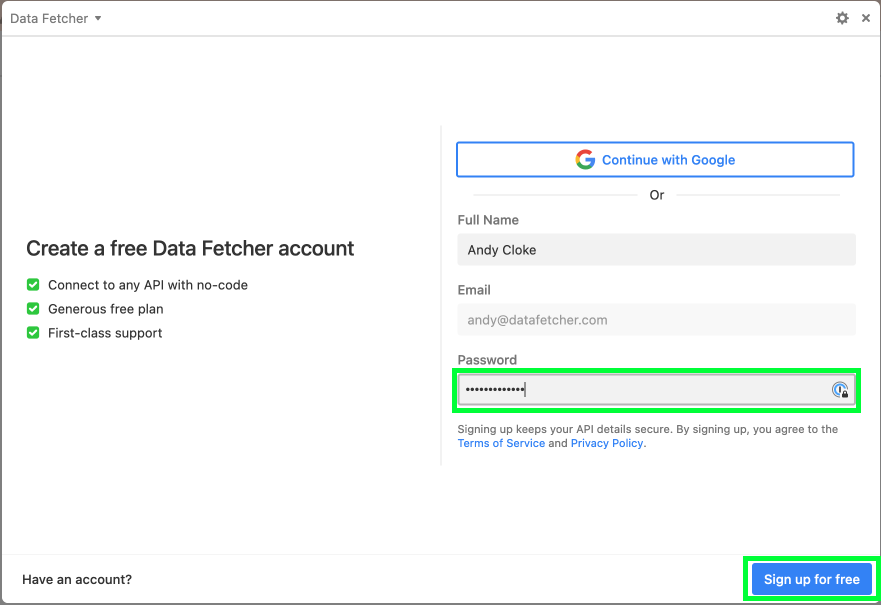
Install Data Fetcher from the Airtable marketplace. After the extension launches, sign up for a free Data Fetcher account by entering a password and clicking 'Sign up for free'.

Import Eventbrite Events to Airtable
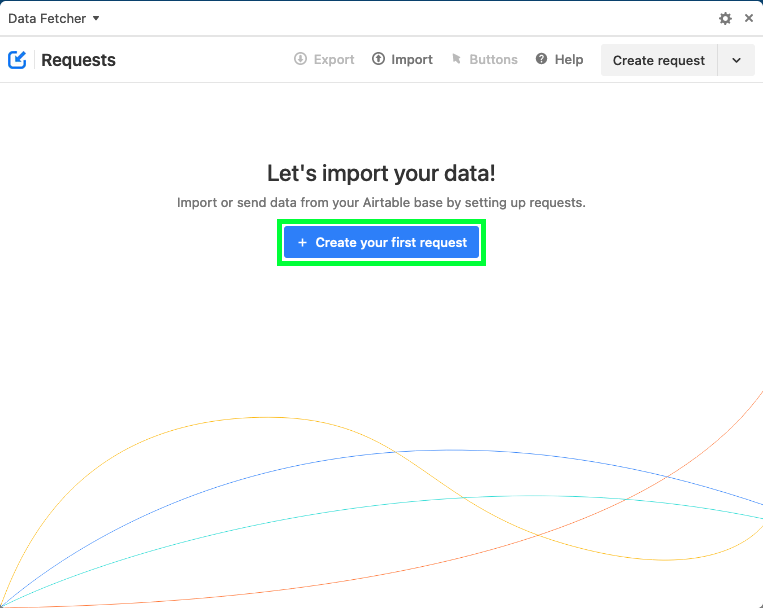
On the home screen of the Data Fetcher extension, click 'Create your first request'. Requests in Data Fetcher are how you import data to or send data from your Airtable base.

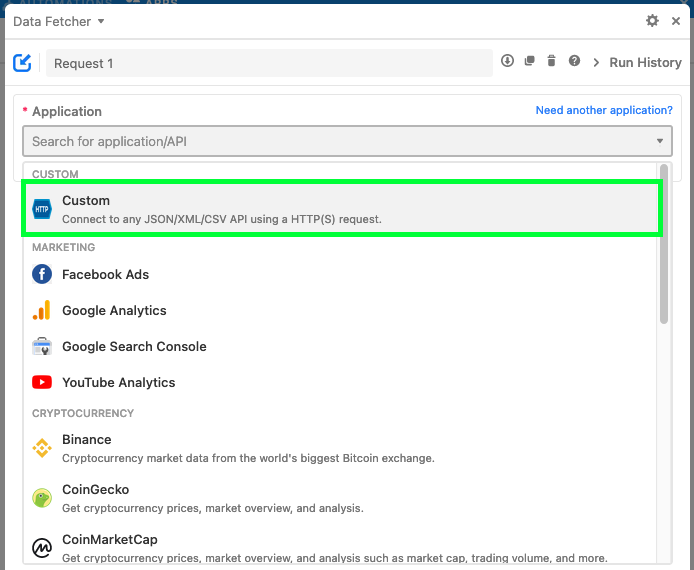
On the create request screen in Data Fetcher, for Application, select 'Custom'.

Enter a Name for your request, e.g. 'Import Eventbrite Events'.
For URL, enter the URL you copied from Simplescraper.
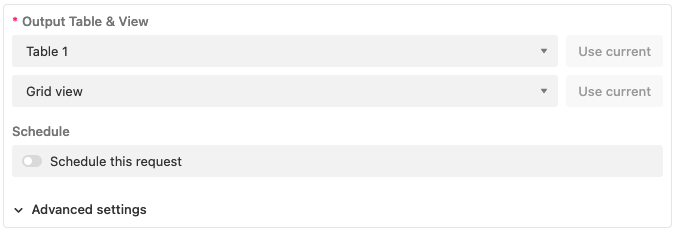
Select the Output Table & View you want to import the data into.

Click 'Save & Run'.
The request will run and the Response field mapping modal will open. This is where you set how the available fields from Simplescaper should map to fields in the output table. For each field name, you can either import or filter it. For an imported field, you can set whether to map them to an existing field or create a new field. You can also set the field type for each new field.
Once you are happy with the mapping, click 'Save & Run'. Data Fetcher will create any new fields in the output table, then run the request and import the Eventbrite Events to Airtable.
Click 'Advanced' to open the Advanced settings and under 'Update based on Field', choose the 'Uid' field. Data Fetcher will use this field to ensure the events in your base match those in Eventbrite.
Fetch More Events with Pagination
Let's set up pagination so that we import more events from Eventbrite. Simplescraper uses offset-based pagination.
Click 'Advanced settings', then for Pagination select 'Offset'.
Turn on 'Fetch all pages'.
For Offset parameter, enter 'offset'.
For Limit parameter, enter 'limit'.
In the Limit value input enter '1000'.
Click 'Save'.
Import Eventbrite Events to Airtable Automatically
At the moment, we have to click 'Run' in order to import the events from Eventbrite. We can use Data Fetcher's scheduled requests feature to automatically import the data every 15 minutes/ hour/ day etc.
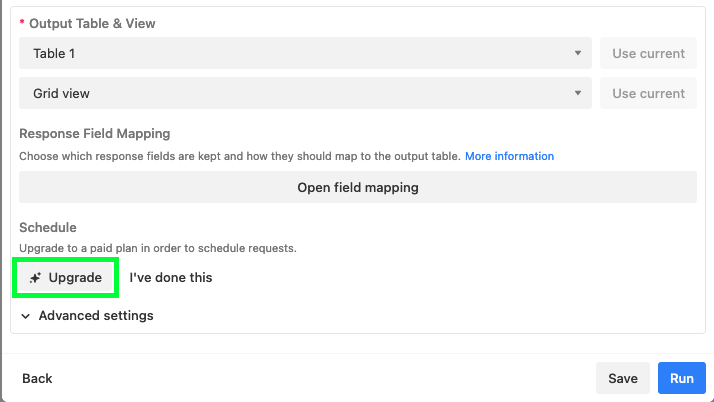
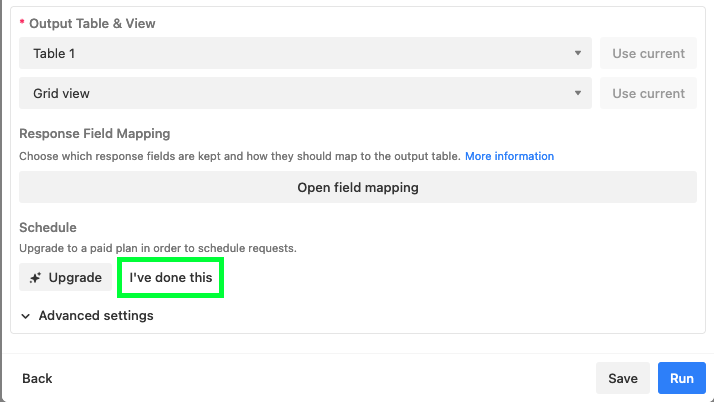
In Data Fetcher, scroll to Schedule and click 'Upgrade'.

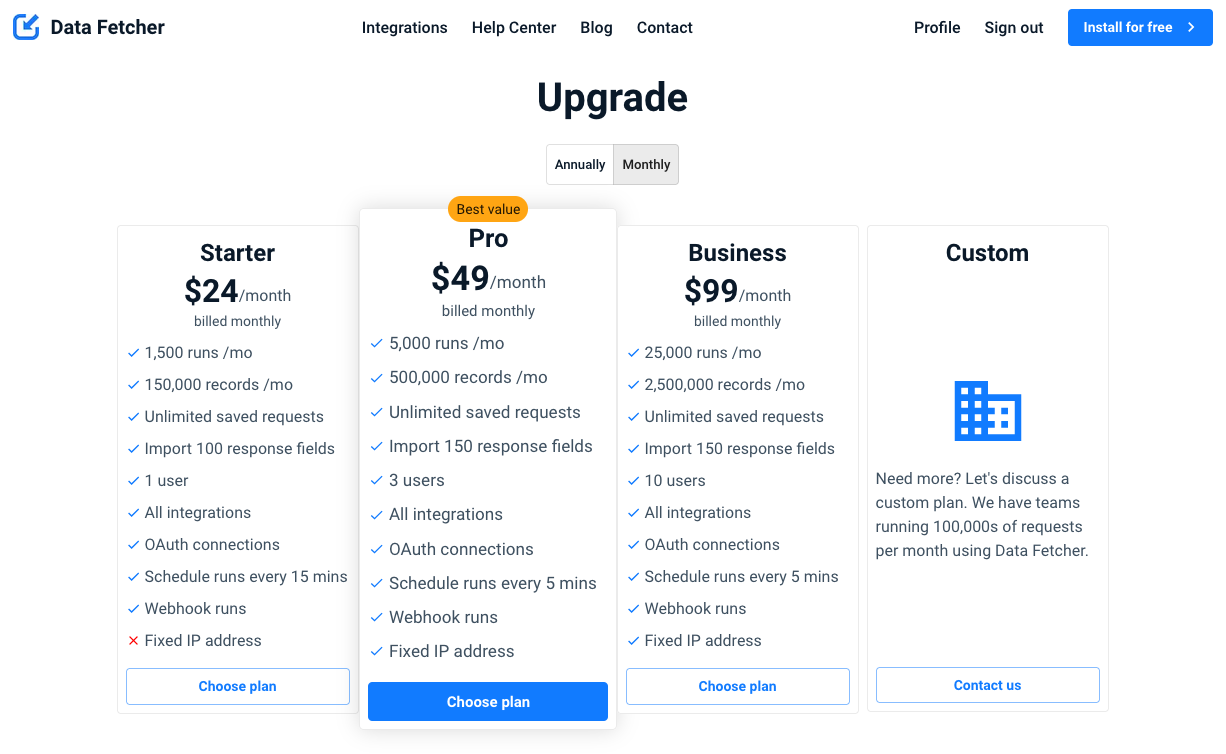
A new tab will open where you can select a plan and enter your payment details to upgrade.

Return to the Data Fetcher extension and click 'I've done this'.

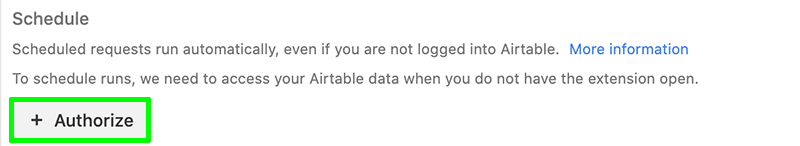
Under Schedule click '+ Authorize'.

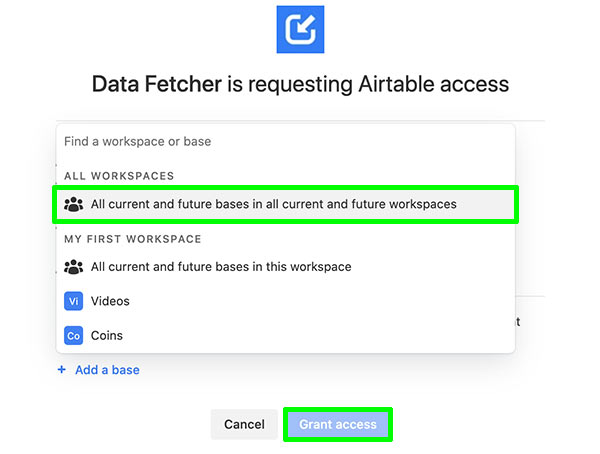
A window will open for you to authorize the Airtable bases you want Data Fetcher to have access to.
By selecting 'All current and future bases in all current and future workspaces' you should avoid issues with unauthorized bases in the future.
Click 'Grant access'.

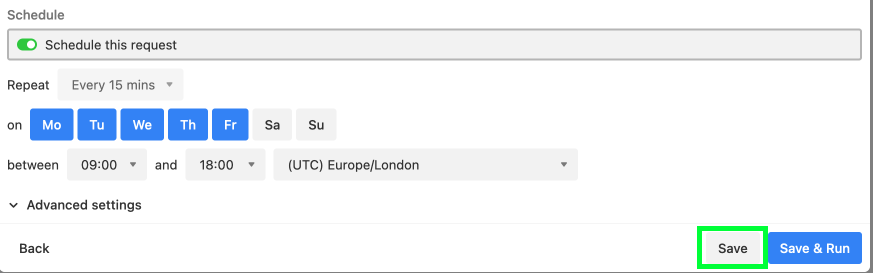
In Data Fetcher, you'll see Schedule this request is now toggled to on.
Select how often you want the request to run, e.g. 'Every 15 mins'. Click 'Save' The request will now run on the schedule and import the events from Eventbrite automatically.

Other Recent Posts
How to Scrape Instagram into Airtable using RapidAPI
Apr 11, 2024
•Andy Cloke
•RapidAPIHow to Look Up Data in Airtable When a New Record is Created
Mar 2, 2024
•Andy Cloke
•No-CodeAirtableHow to Sync Pipedrive Data to Airtable Automatically
Feb 13, 2024
•Andy Cloke
•Pipedrive